-
Background Thread in ASP.NET (II)
為了讓 ASP.NET 的 worker thread 能多做點事, 還真是吃盡了苦頭… 最近試到差不多了, 晚上睡覺就放著讓 worker thread 跑看看…
果然, 放著去看個電視回來就不跑了, log 檔剛剛好寫了 20 min 就停了… 看了一下, 原來是 COM+ App Pool 設定在搞鬼, 20 min 內 iis 沒有新的 request 過來, 就自動停掉把 resource 放出來, worker thread 就跟著 application unload 就不見去了

改個設定再跑一次, 不錯, 跑了幾個小時, 不過這次因為別的問題, IIS w3wp.exe 又停了… 至少往前跨一大步… 接下來就是看怎樣做 exception handling 比較妥當的問題了 :D
-
Background Thread in ASP.NET ...
Web Application 越做越大, 就會多了一堆不是網頁型態就能解決的功能需求… 舉例來說, 一般網頁就是你點了某個功能, server就會想盡辦法把結果輸出成網頁給你看. 但是這幾種型態的功能就非常不適合用這種模式來開發…
- 會輸出大量資料的功能 (像報表之類的, 或是列出一堆資料, 又不想分頁)
- 會長時間執行的 (像資料轉檔, 一跑就要半小時)
- 需要定期執行, 一直躲在後面偷偷的執行的程式
web application越作越完整的時後, 難免會碰到這種需求. 這些需求其實是有很多方式解決的, 例如用 message queue, 用 reporting service, 另外寫 windows service, 或是另外寫 window form / console application 搭配排程使用等等. 這些作法都會造成開發及安裝的不便… 隨便舉就是好幾個缺點:
- configuration 無法共用. 除非你另外花力氣去做 application configuration management, 否則, web 的 web.config 跟 app 的 app.exe.config 設定檔的方式就不一樣了
- library 也要另外設計. web 環境下用的 lib 可以直接以 source code 型態存在於 app_code 目錄下, 同時 web 用的 lib 也有 HttpContext 執行環境的支援, 這些東西都是離開 web 環境下就用不到的
- asp.net 強調的就是 xcopy 就能完成 deployment, 如果再用到這些額外的開發方式, 很好… 你的程式安裝仍然是個惡夢, 要裝 MSMQ, 要註冊成 windows service, 要排定排程… etc…
看來看去, 如果可以在 asp.net web app 裡把這些問題搞定, 就簡單多了. 找到的 solution 就是用些技巧, 偷偷建立一個 thread 在 web server 裡躲著, 利用這個 thread 來執行這些動作, 讓它用起來好像是 windows service 一樣. 挖了 community server 的 source code 來研究, 發現它的作法是這樣, 在 application_start 時把 background worker thread 建起來, 之後這個 thread 就進入無窮迴圈, 直到 application shutdown ..
自己試了一下, 優喜參半… 解決了一些問題, 不過也有些新的問題… 整理如下:
- 整個機制一定要 web app 有人連線進來後才會啟用. 假如 server power on 後一段時間都沒有人開網頁, 那麼所有的動作在這段時間內都不會執行. 而 windows service 就不會有這問題.
- 類似 (1) 的狀況, 如果 IIS 因為各種原因判定要 unload application, 則結果一樣背景作業就會被中斷. worker thread 的生命周期控制沒辦法像 windows service 那樣精確.
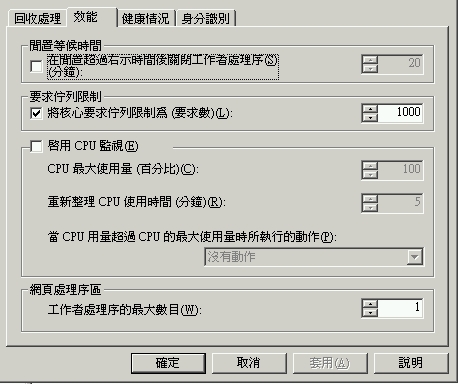
- 效能影響, asp.net 會嚴格監控所用的 thread 數量, 拿一條 thread 做別的事對效能影響不小. 除非你特別去調整 thread 數量上限, 否則至少就少了一條 thread 來處理 http request, 一般預設記得是 20 or 25
- 因為 thread 執行的環境, 也不是搭配某個 http request, 因此一樣拿不到大部份的 asp.net 特有物件, 像 request / response / session 等… 不過 configuration 機制倒是還正常, 比另外準備一套 library 好一些, 用到的 code 也可以丟 app_code 下就好..
看起來還是有不少的問題待解決, 不過至少對於簡單的 scheduler task 有辦法處理了. 只要你對基本的 thread 控制有概念的話, 寫起來應該不是什麼大問題. 簡單寫了個 sample code, 沒做什麼事, 就是 web application 啟動之後, 會每隔十秒把現在的時間寫在 log file …
sample source code download: HERE
-
歸檔工具更新 - .CR2 Supported
嗯, 我沒 Canon DSLR 的人, 跟人家在湊什麼熱鬧… 前陣子聽說小熊子買了 5D, 真是夢幻機種啊… 被問到支不支援 .CR2 .. 阿災, 我也沒 sample file 可以試…
後來公司大老闆剛好有帶他的相機 20D, 拍了幾張當 sample, 就回來改 code 了… 結果還挺樂觀的, Microsoft 包的那套 wrapper 通通都吃, 而且 library 的用法也都一樣, 唯獨 .CR2 的檔案不會附帶一個 .thm 的縮圖檔案, 因此 RAW file 轉存的 .JPG 就沒有包含完整的 exif 了.
不過高級的相機還存什麼縮圖? 當然不會這麼小家子氣… 哈哈, 需要的話, Canon DSLR 就直接再幫你存一張原圖大小的 .JPG 檔了. 這麼一來, 再自己做一次 .CR2 -> .JPG 好像也沒意義了, 因此這個工就省下來, 不理它…
這次修改沒動到多少地方, 簡單列一下 update:
- MediaFilerFileExtensionAttribute 對應的 file extension 格式調整, 改為可以用 , 來指定多個副檔名. 調整後同時也調整 Factory Patterns 的 Create( ), 讓一個 MediaFiler 可以同時處理一個以上的副檔名.
- 因應新的副檔名支援, configuration file 也多了一段: pattern.cr2
- 沒了…
最後感謝小熊子買了新相機讓我更崇拜了一下, 哈哈… 公司老大提供 sample 檔也是要感謝一下啦.. 更新的檔案下載: [HERE]
小抱怨一下, 不知道是我的 G2 搞怪還是怎樣, 想不通到底是啥原因… 我的 G2 拍 RAW file 時, 如果接了外閃, 同時拍照時外閃又剛好來不及回電沒有打出來.. 那麼拍出來曝光不足的 RAW file, 在相機裡 preview 就正常, 傳到電腦用 Microsoft Raw Image Viewer 就解不出來, 當然用它的 library 也不行, 會有 exception … 是怎樣? :@ 嫌我相機 & 閃光燈太爛嘛…
-
升級失敗... Orz
看到 community server 官方網站, 有 CS 2.1 SP2 可以下載, 想說跟我當初裝的 2.0 RTM 也隔了好久, 想說來升級看看…
順手先做了 shadow copy, 然後照說明, 更新檔案, 執行 2.x -> 2.1 upgrade sql script …
很好, 結果整個 CS 開不起來, CS 又有自己的錯誤回報機制, 所有錯誤訊息都被藏起來, 除了知道有 Error 之外啥都不曉得.. -_-
結果小孩在旁邊吵, 沒法專心處理, 只好把 revert shadow copy … 下次責日再戰.. :@
-
又來了...
每次都要來一次 “當選無效訴訟” 嘛…?
