-
Bot Checker 回來了!
哈哈,終於加回來了 :D
為什麼原本在 CS 上很簡單就加上去的 Bot Checker, 在 BE 上弄到現在才好? 原因只有一個,就是 BE 在張貼回應時用了不少 AJAX 的機制,變的要插一段 CODE 進去要追半天 @_@…
很諷刺的是,AJAX 其實是 Community Server 用的比較兇,到處都要來一下… 反而 BlogEngine.NET 就中規中舉多了,很多地方就都乖乖的用 PostBack.. 唯讀回應的地方很突兀,感覺好像是特別要現一下回應的那個 TEXT EDITOR 還有 BBCODE 預覽的樣子… 那邊的 CODE 弄的實在是有點亂…
也是之前幾次都沒認真追啦… 追到一半覺的煩就去逛網站了,哈哈… 今天狠下心把它解決掉了。只不過卡著 AJAX,又不想跟它奮鬥,所以有些地方就偷懶混過去了。什麼意思? 意思就是攤開 HTML 原始碼,這個 Bot Checker 也是防不了 Bot 啦,不過我就賭我的站還有我的 Bot Checker 沒大到有人願意寫 Bot 來攻擊我.. 哈哈.. 來看看效果:

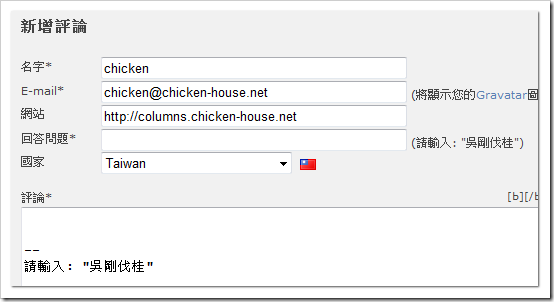
當然,張貼出去的回應也會帶著 Bot Checker 的問題。只不過礙於 AJAX,一堆東西被迫要移到 CLIENT SIDE 來處理,這邊就偷懶,題目產生完就先填到 [評論] 欄了,各位在填回應時,不爽附上 “芭樂雞萬歲” 的話,還是可以把它刪掉…

– 題外話,在追 BE 的程式碼的過程中,發現 BE 也有 CAPTCHA ? 不過還真的找不到怎麼把它打開… 有興趣用 BlogEngine.NET 又想用正統的 CAPTCHA 驗證的人可以試看看
-
利用 WPF 讀取 CANON (.CR2) 的 EXIF 及縮圖 (C# 範例程式說明)
因為有人 留話 在詢問怎麼利用 WPF 處理這些動作,而這些又都是 Microsoft 文件及範例沒有寫的很清楚的部份… 有些範例有提到,但是 Microsoft 內建的 CODEC 正常,3RD PARTY 的 CODEC (像我碰到的 Canon Raw Codec) 就搞半天也搞不出來…。因為之前寫 MediaFiler 正好都碰過這些釘子,就順手寫起來以免以後又忘掉.. :P
1. 讀取 Metadata
講 METADATA 也許會有些人一頭霧水,講 EXIF 搞不好還比較多人知道… EXIF 的規格有點混亂,就像 RSS 一樣,有好幾個派係,Microsoft 乾脆在 WPF 裡跳出來直接稱它做 METADATA,也搭配了 METADATA QUERY LANGUAGE 來避開像 EXIF 一堆必需事先定義好 PROPERTY NAME 的麻煩事…
所以所有的動作都集中在兩件事上面,一個是怎麼操作 METADATA ? 另一個是我要的資料到底藏在那? (你得知道什麼樣的 QUERY 才抓的到你要的資料?)
先看簡單的,貼段 SAMPLE CODE 就搞定了..
SAMPLE 1. 如何讀取 METADATA ?
string srcFile = @"SampleRawFile.CR2"; // // sample 1. read metadata // FileStream fs = File.OpenRead(srcFile); BitmapMetadata metadata = BitmapDecoder.Create( fs, BitmapCreateOptions.None, BitmapCacheOption.None).Frames[0].Metadata as BitmapMetadata; foreach (string query in queries) { object result = metadata.GetQuery(query); Console.WriteLine("query[{0}]: {1}", query, result); } fs.Close();扣掉 COMMENTS 只有12行… 哈哈,看起來好像也沒什麼好講的,關鍵就只有一個,STREAM別太早關掉…。以前我就吃過虧,試了好久才知道原來是我太雞婆,在第10行之前就把 fs 給關了,後面通通讀不出來…
不過關鍵的 queries (型別是
string[]),內容到底是啥? 老實說我也不是很清楚 :P 先貼一下建立這字串陣列的 CODE:建立 CR2 支援的 METADATA QUERY
private static string[] queries = new string[] { "/ifd/{ushort=256}", "/ifd/{ushort=257}", "/ifd/{ushort=258}", "/ifd/{ushort=259}", "/ifd/{ushort=262}", "/ifd/{ushort=270}", "/ifd/{ushort=271}", "/ifd/{ushort=272}", "/ifd/{ushort=273}", "/ifd/{ushort=274}", "/ifd/{ushort=277}", "/ifd/{ushort=278}", "/ifd/{ushort=279}", "/ifd/{ushort=282}", "/ifd/{ushort=283}", "/ifd/{ushort=284}", "/ifd/{ushort=296}", "/ifd/{ushort=306}", "/ifd/{ushort=315}", "/ifd/{ushort=34665}/{ushort=33434}", "/ifd/{ushort=34665}/{ushort=33437}", "/ifd/{ushort=34665}/{ushort=34855}", "/ifd/{ushort=34665}/{ushort=36864}", "/ifd/{ushort=34665}/{ushort=36868}", "/ifd/{ushort=34665}/{ushort=37377}", "/ifd/{ushort=34665}/{ushort=37378}", "/ifd/{ushort=34665}/{ushort=37380}", "/ifd/{ushort=34665}/{ushort=37386}", "/ifd/{ushort=34665}/{ushort=37500}", "/ifd/{ushort=34665}/{ushort=37510}", "/ifd/{ushort=34665}/{ushort=40960}", "/ifd/{ushort=34665}/{ushort=40961}", "/ifd/{ushort=34665}/{ushort=41486}", "/ifd/{ushort=34665}/{ushort=41487}", "/ifd/{ushort=34665}/{ushort=41488}", "/ifd/{ushort=34665}/{ushort=41728}", "/ifd/{ushort=34665}/{ushort=41985}", "/ifd/{ushort=34665}/{ushort=41986}", "/ifd/{ushort=34665}/{ushort=41987}", "/ifd/{ushort=34665}/{ushort=41988}", "/ifd/{ushort=34665}/{ushort=41990}", "/ifd/{ushort=34665}/OffsetSchema:offset" };因為我之前處理的目標,是在做轉檔的動作,同時要忠實的把 METADATA 也複製過去,因此得到這列表對我來說很重要,但是搞懂每個項目的意義是啥我就不管了,先列出來再說… 需要的人請自行判斷….
2. 建立縮圖
WPF 架構滿分,但是效能多少會打折扣。JPEG實在看不大出來,拿CANON的CODEC來看就很清楚了。如果是以 .CR2 -> .JPG,不作大小的縮放,CANON 自家的 DPP 大概要廿幾秒,CANON自家寫給 WPF 用的 CODEC 搭配 .NET 的 WPF 程式,則要 60 秒左右,測試的機器就我這台 Vista + 4GB RAM, CPU 是 Core2Duo E6300…
速度實在是不快,也不是用 .NET 寫效能太糟的原因,因為 VISTA 內建的秀圖程式也是靠同一個 CODEC,效能也差不多… 不過 CODEC 的架構設計的很好,如果我要的只是縮圖,那就不一樣了… 來看第二個範例:
SAMPLE 2. 建立原圖 (.CR2) 1/10 大小的 JPEG 縮圖
Stopwatch timer = new Stopwatch(); timer.Start(); FileStream fs = File.OpenRead(srcFile); FileStream fs2 = File.OpenWrite(Path.ChangeExtension(srcFile, ".jpg")); BitmapDecoder source = BitmapDecoder.Create(fs, BitmapCreateOptions.None, BitmapCacheOption.None); JpegBitmapEncoder target = new JpegBitmapEncoder(); target.Frames.Add(BitmapFrame.Create( new TransformedBitmap(source.Frames[0], new ScaleTransform(0.1, 0.1)), null, null, null)); target.QualityLevel = 90; target.Save(fs2); fs.Close(); fs2.Close(); timer.Stop(); Console.WriteLine("Create 0.1x thumbnail: {0} ms.", timer.ElapsedMilliseconds);範例程式也很簡單,扣掉計時的程式碼只有 16 行… 裡面兩個關鍵的參數,分別為第 11 行, 0.1 代表 Scale Transform 用的縮放比例,0.1 就是只要 1/10 的大小。如果你想要固定尺寸的縮圖,得先自行計算出這個 SCALE 的值。要單純的轉檔,就填 1.0 就好。
另一個參數是第15行的 90,它是指存成 JPEG 時要使用的 QUALITY,100 最好,越低失真越嚴重,但是相對的檔案大小也會大幅下降。一般用的 QUALITY 大約都在 75% ~ 90%,其實縮圖 75% 就夠了,反正看不大出來 (H)
我用 CANON G9 拍出來的 RAW (4000 X 3000),存成 400x300 JPEG,約要花費 1.5 秒,比原圖尺寸的 80 秒差太多了,可見 CODEC 一定針對這種需求作過最佳化,會有效避開縮圖時不必讀取的部份資料… 以加快速度。
同樣程式改成不縮圖看看,如果不縮圖的話,ScaleTransform也可以省了,直接把 Frame 加進去就好,原程式的 line 10 ~ line 14,換成這段:
不縮圖的替代程式碼
target.Frames.Add(source.Frames[0]);嘖,只有一行也在貼… 沒錯,就是這樣而以。跑出來的時間約為 65 秒…
這部份我就沒仔細的拿 DPP 比較過了。不過當你縮圖的尺寸降低時,的確是能有效的加快速度。不過如果對於 ASP.NET WEB 應用程式來看,1.5 秒還是太慢了 @_@,十個人連上來就會想哭了,怎麼辦? 只好善用 CACHE,不然就 買本六月號 RUN PC 看看我投的那篇文章 … 哈哈…
PS: 這篇是寫給對岸的那位愛賞鳥的網友看的,希望有解決到你的問題。完成後也記得給我欣賞一下你們的攝影作品 :D
PS2: 範例程式放在這裡,請自行 下載。圖檔請放同目錄的 SampleRawFile.CR2 PS3: 家裡大人不准我買 PS3 …
-
又被盜文了... :@
該說人紅嘛? 看起來也不是,就是正好我貼的文章又被盜用了。除了上次 這篇文章 被盜貼到 BLOGGER 上之外,這次又發現另一篇被盜貼了。這次被盜貼的是我之前發表一篇 原來 System.Net.Mail 也會有 Bug 的文章,說明我碰到 Microsoft .NET Framework 的 BUG 及我挖掘問題真相的技術文章…。
這次無意間用 GOOGLE 找相關文章找到的,兩篇都是在對岸的網站,一個是照文全貼,唯獨 “忘” 了註明出處。至少他還很忠實原味,範例程式中出現吳小皮吳小妹,還有他們在 chicken-house.net 的 EMAIL 都沒有改掉… 只是把它去頭去尾,翻成簡體中文就貼了上去..
另一篇不是貼在他自己的 BLOG,而是貼在 “百度知道” 上面賺點數… 什麼是 “百度知道” ? 就是有點像台灣的奇魔知識+,在上面回答解決問題,賺分數用的。有人碰到了同一個 BUG 解不出來,對岸也有同胞很熱心的找到我的文章可以解決他的問題,就貼了上去… 一樣不小心 “忘” 了註明出處…。這位對岸同胞比較好一點,除了翻成簡體中文之外,其它就都照貼,沒有幫我去頭去尾…。
其實寫 BLOG 就是要分享用的,也不要求說要啥版稅或費用的。轉貼文章很歡迎,不過就是要求個 “尊重” 而以。同一篇文章也有幫到一位對岸同胞,他有在我 BLOG 留回應,其實這樣很好啊,幫到他我自己也很有成就感。不過這樣不註明出處的轉貼,我分享的動力完全被破壞掉了,只是簡單的尊重這麼難嘛?
這兩個地方我都留了 comment,請該篇文章的主人註明出處,也不曉得有沒有用。我把他們的網站都抓圖下來了,想看的請自己到圖中挖網址,我就不想貼在文章內了。不想因為我貼了這篇又增加他們網站的點擊率,我也不想要有我這邊 “引用” 他們文章的記錄,算是我無言的抗議吧。
沒事,發發牢騷而以。希望以後不要再有這種狀況發生了…。
-
[BlogEngine.NET] 改造工程 - CS2007 資料匯入
自從搬到 BlogEngine.NET 之後,每天晚上都沒閒著,一點一點的慢慢把整個網站改成我要的樣子… 資料庫 / 檔案是我最在意的,當然要優先顧好,光這部份就花了一個多禮拜…
最早找到了 CS2007 –> BlogML –> BlogEngine,大概把我想要的 90% 資料都轉過來了,不過看到那 10% 的資訊沒過來,心裡就很不是滋味…
“這是我要一直保留下來的資料耶,現在沒把資料補回來,以後就永遠補不回來了…”
就是心裡一直這樣想,所以… 重匯吧! 不然以後後悔也是補不回來的。首先當然是想先從 BlogEngine 匯入 BlogML 的工具下手,看了一下,沒提供 Source Code ? 再看一下,一篇文章一個 Web Service Call,一則回應也是一個 Web Service Call … 感覺起來有點沒效率,不過不管了,我內容也不多 (兩百多篇文章) … 既然有 Web Services,先看看它的 WSDL …
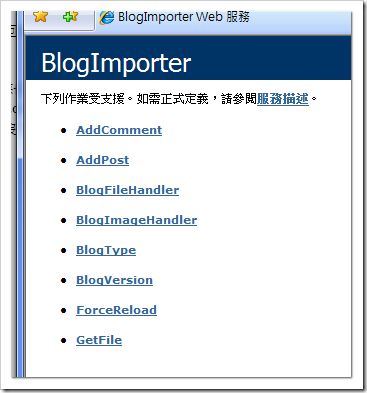
 http://columns.chicken-house.net/api/blogImporter.asmx
http://columns.chicken-house.net/api/blogImporter.asmx沒幾個 WebMethod 嘛,不過看一看它的 Interface 就已經漏掉很多資訊沒轉進來了 (像是我要的原 CS PostID,事後作新舊網址對照表用,還有 PageViewCount… etc),要改原程式也是個大工程,不但 CLIENT 要改,WEB METHOD 也要擴充… 我又不是非得遠端用 WEB SERVICES 執行匯入不可,就當下決定另外寫一個匯入程式還比較快…。重寫的話就得研究它的寫法,正好每個 WebMethod 都只作單一的動作,裡面的實作就是現成的範例… 省了不少熟悉 API 的時間 :P
事後證明這作法沒錯,BlogEngine 的 LIB 蠻簡單易懂的,另外寫真的比較快… 就一切以原 .ASMX 的程式碼為藍本,寫了一個 .ASHX ,不作什麼事,就是把事先放在 ~/App_Data 下的 BLOGML 讀進來,一篇一篇 POST 處理,一個一個回應處理… 兩層迴圈就搞定原本那 90% 的匯入作業…
接下來就是自訂的部份了。先來列一下那些是我要補的資訊:
- 每篇 POST 的 COUNTER
- 每則回應的詳細資訊
- 每篇 POST 的 ID ( CS2007 內的 ID ),及匯入後的新 ID
- 所有必要的網址修正 (圖檔,站內文章連結..)
- 原程式的一些缺陷修正 (如前文提到,Modified Date錯誤的問題)
源頭就有東西要補了。如果一切基於 BlogML 的話,BlogML 沒定義到的資料就沒機會撈出來了。看了一下我還需要額外抓出來的資訊,像匿名的 COMMENTS 作者資訊,IP 等… 不過這些都用某種序列化的方式存在 CSDB,ㄨ!! 真麻煩… 在 CS2007 DB 內的 [cs_posts] 有這兩個欄位: PropertyNames, PropertyValues… 沒錯,全部壓成一個大字串,得自己寫程式去 PARSE …
CS2007 的作法是這樣,在 PropertyNames 欄位放的值長的像這樣 (包含 Name, 型別, 字串起始及結束位置):
SubmittedUserName:S:0:3:TitleUrl:S:3:35:
而在 PropertyValues 對應的值為:
小熊子http://michadel.dyndns.org/netblog/
拆起來有點小麻煩,PropertyNames 是 {Name}:{Type}:{StartPos}:{EndPos}: 的組合,有多組的話就一直重複下去。以 Comments 的 SubmittedUserName 來說,它的型別是 S ( String ),它的值就要從後面的 PropertyValues 整個字串的第 0 個字元 ~ 第 3 個字元之間的值 ( 小熊子 ),而 TitleUrl 則是第 3 個字元 ~ 第 35 個字元的值 ( http://michadel.dyndns.org/netblog/ ) …
看來用 T-SQL 拆或是用 XPath / XSLT 拆都有點辛苦,想想算了… 這段 CODE 跑不掉一定要寫… 就硬解出來吧。解出來後就可以修正 CS2007 匿名張貼的 Comment 沒正確顯示在 BlogML 內的問題。
接下來要把 SQL 這堆資料倒成 XML 檔,偷吃步一下,找工具直接倒出來就好。反正只作一次,可以不要寫 CODE 就不要寫了… SQL2005 要把 QUERY 結果存成 XML 倒是很簡單,打開 SQL2005 Management Studio, 執行這段 QUERY:
取得所有 comments 的額外 PropertyValues 的查詢指令
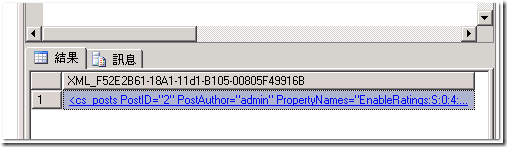
select PostID, PostAuthor, PropertyNames, PropertyValues from cs_posts where ApplicationPostType = 4 for xml auto會看到這樣的畫面:

點下去就是 XML 了,手到加上頭尾的 Root Element 存檔就搞定了。接下來補段 CODE 把我要的 Property 拆出來存 XML 檔,第一步驟收工!
接下來這堆問題就以 (4) 最麻煩了。原本想的很天真,用文字編輯器把所有 XML 檔替換掉就沒事… 錯! 先從最單純的圖檔路逕來看吧..
[替換圖檔及下載檔案的網址]
最基本的就是圖檔網址… 在 CS2007 裡圖檔是這樣放的 (WLW會幫你補上絕對路逕,不是用相對路逕)
http://columns.chicken-house.net/blogs/chicken/xxxxxxx/xxx.jpg
而看了 BlogEngine 的作法,它用 HttpHandler 的方式來提供前端下載圖檔,格式像這樣:
http://columns.chicken-house.net/xxxxx/wp-content/be-files/xxx.jpg
而 BlogEngine 的設定檔是這樣寫的:
BlogEngine 在 Web.config 內的 HttpHandler 區段
<httpHandlers> <add verb="*" path="file.axd" type="BlogEngine.Core.Web.HttpHandlers.FileHandler, BlogEngine.Core" validate="false"/> <add verb="*" path="image.axd" type="BlogEngine.Core.Web.HttpHandlers.ImageHandler, BlogEngine.Core" validate="false"/> ..... </httpHandlers>看起來不難,理論上我只要找到原網址,把 ~/blog/chicken/ 後的路逕切出來,前段改成 image.axd?picthre= 就可以了。
大致上是這樣沒錯,不過變數還不少… 因為有好幾種網址 @_@
- 分家前 ( http://community.chicken-house.net/blogs/chicken/xxxxx )
- 分家後 ( http://columns.chicken-house.net/blogs/chicken/xxxxx )
- 古早時代手工打的 ( /blogs/chicken/xxxxx )
- 有些內建的要避開,像 ( http://columns.chicken-house.net/blogs/chicken/rss.aspx )
代換要嘛一次做完,要嘛一定要照 1 2 3 順序,否則先做 (3) 就會把 (1) (2) 都破壞掉了… 但是怎麼想程式都很不乾脆,雜七雜八的 CODE 一堆… 最後搬出 http://regexlib.com/ 這個網站,它提供大量的 Regular Expression 的資料庫供你使用,也提供了線上版本讓你測試 MATCH 的結果,很好用! 一定要推一下…
最後定案的 Regular Expression 長這樣:
(http://(columns community).chicken-house.net)?/blogs/chicken/([a-zA-Z0-9-_./%]*) 一切都很順利,簡單的就精確的抓到要代換的範圍。補一下小插曲,最後轉完才發現漏掉 (4),不過沒幾篇,就手動改掉了 :P,所以這段 REGEXP 是沒處理到 (4) 這種情況的…
[站內連結的修正]
再來就開始麻煩了… 動手前我先想了一下,每篇文章要匯進去後才會知道它的新 ID,新網址… 在還不知道新網址之前有些內容的聯結就無法替換了,怎麼樣都不可能在 1 PASS 內解決這問題… 只能用 2 PASS 來處理了。
既然這樣,第一次匯入就不修站內聯結了,只要把新舊 ID 記下來就好…
頭痛的來了,CS2007 的網址格式有好幾種 @_@ (難怪它有專門一個 config 檔來設定幾十個 URL Rewrite 的設定…):
- /blogs/chicken/archive/2008/06/20/1234.aspx
- /blogs/chicken/archive/2008/06/20/MyPostTitleHash.aspx
- /blogs/1234.aspx
其中 1234 是 CS2007 內部使用的 PostID . 再看看 BlogEngine 的網址格式:
- /post.aspx?id=xxxx-xxxx-xxxxxx-xxxxxxxxxxx
- /post/xxxxxxxxxxxxxxxx.aspx (某種 TITLE 的 HASH,它稱作 SLUG)
還好 BlogEngine 單純多了,只要抓到 (1) 的 ID,SLUG 就有 API 抓的到…
記得 CS 網址還有不需要 URL Rewrite 的版本 ( /blogs/xxxxx.aspx?postID=1234 這樣),不過從來沒出現在我文章內容,就不理它了…
這裡的重點不是單純的代換了,還要精確的抓出 1234 這段 PostID .. 最後定案的 Regular Expression 長這樣:
(http://(columns community).chicken-house.net)?/blogs/chicken/archive/\d+/\d+/\d+/(\d+).aspx 果然人家說 Regular Expression 是 “WRITE ONLY LANGUAGE” 真有道理,寫完連我自己都看不懂這堆符號是在幹嘛… 最後新舊 ID 都抓到就可以產生出正確的新站內連結了..
[站外連結修正]
我自己的 LINK 找到就可以修,不過寫在別人那邊的我那修的到啊… 因此就要靠上一篇講的,想辦法要去接有人點到舊的 CS LINK,然後當場做轉址的動作…
好在舊的文章不會再變多了,靠前面做出來的對照表就有足夠的資訊了… 成果看上一篇就知道了。這裡主要是靠 CSUrlMap.cs 這個我自己寫的 HttpHandler 來解決所有連到 /blogs/*.aspx 的連結…
方法差不多,我得從各種可能的網址格式,抓出舊的 CS PostID,然後查表,找出新的網址,把使用者引導到新的頁面… 貼一下主程式的部份:
CSUrlMap, 將 CS2007 的網址重新導向到 BlogEngine 網址的 HttpHandler
public void ProcessRequest(HttpContext context) { if (matchRss.IsMatch(context.Request.Path) == true) { // redir to RSS context.Response.ContentType = "text/xml"; context.Response.TransmitFile("~/blogs/rss.xml"); } else if (matchPostID.IsMatch(context.Request.Path) == true) { // redir to post URL Match result = matchPostID.Match(context.Request.Path); if (result != null && result.Groups.Count > 0) { string csPostID = result.Groups[result.Groups.Count - 1].Value; if (this.MAP.postIDs.ContainsKey(csPostID) == true) { context.Items["postID"] = this.MAP.postIDs[csPostID]; context.Items["redirDesc"] = "網站系統更新,原文章已經搬移到新的網址。"; } else { context.Items["redirDesc"] = "查無此文章代碼,文章不存在或是已被刪除。將返回網站首頁。"; } } else { context.Items["redirDesc"] = "4444"; } } else if (matchPostURL.IsMatch(context.Request.Path) == true) { context.Items["postID"] = this.MAP.postURLs[context.Request.Path]; context.Items["redirDesc"] = "網站系統更新,原文章已經搬移到新的網址。"; } else { context.Items["redirDesc"] = "查無此頁。將返回網站首頁。"; } context.Server.Transfer("~/blogs/AutoRedirFromCsUrl.aspx"); }看程式說故事,大家都會吧 :D,結果就是上一篇各位看到的樣子… 已經沒力一行一行再說明下去了 :P
寫到這邊真是大工程 @_@,動作都不困難,但是都是雜七雜八的工作,害我搞了一個禮拜… 不過到此為止搬家要處理的資料部份全部都完成了。下一篇就輕鬆多了,把網站的版面調整成我想要的樣式… 有興趣的人請多等一等吧 :D 主題會放在跟 FunP 推推王的密切整合上… 敬請期待 :D
-
從 CommunityServer 2007 到 BlogEngine.NET
哈,不是我要搬家了,是網站搬家… 搬家是想了很久沒錯,只是決定搬到 BlogEngine.Net 倒是沒花幾天的時間,所以準備動作也是有點 LiLiLaLa .. 從 CommunityServer 這種成熟的系統搬到還很年輕的 BlogEngine.Net,其實碰到不少小麻煩,在這裡記錄一下給需要的人參考,也算功德一件!
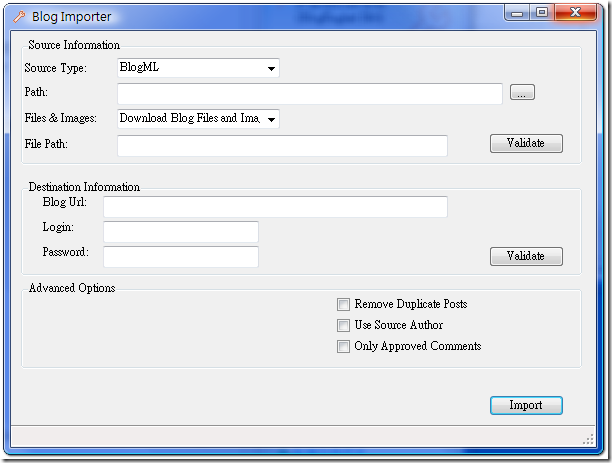
要搬 BLOG,最直覺的就是用 BlogML 了,不錯,我用的 CommunityServer2007 有工具可以匯出 BlogML,而 BlogEngine.Net 也有工具可以匯入 BlogML,想想真是太好了… 就先用 DevWeb 架了 BlogEngine.Net 起來試搬看看..

BlogEngine.Net 匯入的方式,是用 ClickOnce,直接從它的官方網站下載的 WinForm App 配合 BlogEngine.Net 本身提供的 Web Service 來進行匯入 BlogML 的動作,除了 BLOGML 之外也支援 RSS? 不過 RSS 怎麼試都試不出來,放棄… 直接用 BlogML …

畫面很乾淨,它也很忠實的完成了它的工作… CommunityServer2007 的 BLOGML 匯入時出了點問題,文章的修改時間不知為何,BlogEngine.Net 都一直抓到 0000/01/01 00:00:00.000 ,而BlogEngine.Net 還會幫你修正時區的問題 (台灣時區,要 -8 小時才是標準時間),結果一扣就變成負的,就送我一個 Exception … Orz
匯入的第一步就得動用到 Visual Studio 2008,真不是好兆頭… 所性拿掉那行程式,就一切沒問題了,順利匯入! 架了台測試網站,研究了一兩天,實在是有點不滿意…
- LINK 不對
Windows Live Writer 很好心的幫你把上傳的圖檔都用絕對網址來表示,因此所有的圖都連回原本的網站,正常顯示沒有問題。不過搬家那有這樣搬的… 改!!! - 只搬了BLOG,文章沒有搬
只怪當時年輕,無聊去用 article 的功能,造成部份是 BLOG 文章,部份是 ARTICLE。CommunityServer2007是都有忠實的匯到 BLOGML,不過 BlogEngine.Net 的匯入工具略過它了… 改!!! - 站內 LINK 不對
圖檔 LINK 還好修,字串換一換就搞定,不過站内的文章戶連才是個問題… 改!!! - 站外 LINK 不對
其實這一點是搬完家才發現的,剛搬好 PAGE VIEW 低的可憐… 看一看 LOG 都是 404 Page Not Found … 改!!! - 沒有 COUNTER
BlogEngine.Net 說實在話,以BLOG來說功能一點都不缺,不過很怪,竟然沒有最基本的 VIEW COUNT ? 所幸 BlogEngine.Net 有定好 Extension 的架構,要寫它的擴充程式很簡單,有個高手寫了 BlogEngine.Net 的 View Count Extension… 畫面不怎麼樣,不過很實用… 裝!!! - 原有的 VIEW COUNT 沒匯入
廢話,BlogEngine.Net 本來就沒內建 VIEW COUNT,那是我自己裝了擴充程式才有… 資料要匯,當然也只能自己想辦法 :~~ 改!!! - 版面問題
標準的版面我很喜歡,就是我要的那種素素的 STYLE,很標準的 ASP.NET Master / UserControl 架構,太棒了… 我要求的也不多,就放放廣告 (看廣告收益很有意思耶,好像電動裡打怪會賺錢或是經驗值那樣… 真的賺多少其實也不重要 :D),還有幾個我自己寫的 CONTROL … 改!!! - 我在CommunityServer加的功能
沒辦法,自作孽,改了一堆只能自己搬… 有好幾個:- Google Ads (可以用)
- FunP 推推王 (沒在用了)
Recent Comments(已經有內建,可以扔了)皮哥芸妹年齡(跟太座的網站分家了,我這邊就不需要了)- Bot Check (還沒搞定要怎麼改 :~)
- Code Formatter 在 BLOG SERVER 要配合的部份
上面這幾點,都是搬家時或多或少會碰到的小問題,不過很想哭的是,這六個最後都是搬出 Visual Studio 2008 出來才搞定的 @_@,什麼意思? 就是自己寫 CODE 來修啦… 真不知道該誇還是該罵,也因為這樣有機會 Trace 幾次它的 Code,忍不住想再誇它一次,要建起開發環境實在太容易了 :D 哈哈… 它的 CODE 很精實,CODE 不多,架構很好,規規舉舉的很容易懂,這種 CODE 改起來真舒服.. (為什麼公司的 CODE 都沒有像這種的…),修改的難度大概只有 CommunityServer 的 1/3 .. (CommunityServer的作者很猛,把 Microsoft 在 2.0 才推出的那套架構在 1.1 時代就都實做了一套 :Y)
現在還有空在這裡慢慢打,當然是這些問題都解決完了,先看看成果吧,細節有空再補 HOWTO 文章。那些 LINK 不對的問題,各位翻翻舊文章,如果都看的到圖點的到東西,就是沒問題了。有問題的請再留話給我,我來修看看。

來看看加上 Google Ads 的版面,老實說這個版跟 Google Ads 還真搭… 看起來就像同一套的.. 我只調了 CSS ,跟 MASTER PAGE..

再來是站內文章互連的 LINK。這邊讓我傷了幾秒鐘的腦筋… 就放棄原本只想寫寫批次檔代換的念頭了。轉檔前跟本不知道轉檔後的新 LINK 是長什麼樣子,轉檔後就錯失先改好 BLOGML 再匯入的機會了… 想了一下,無解,一定要動用到 2 PASS 才行… 就乖乖的改轉檔程式了。第一輪就是基本的匯入,然後在原本的 BLOGML 附記新的 LINK 及 BlogEngine.Net 的 PostID,然後 PASS 2 再把舊文章逐一翻出來 SEARCH & REPLACE … 上圖可以看到,內文 [四核 CPU] 的 LINK (在底下) 就已經是修正過的了,各位可以去試看看…
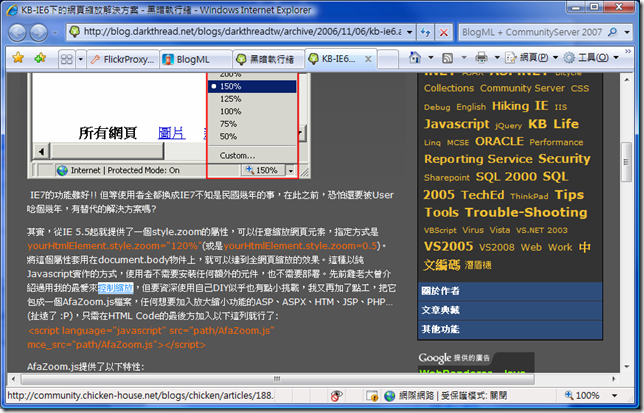
再來是站外的 LINK,站內我自己的可以改,站外可沒辦法… 拿最捧我場的 Darkthread 網站為例,搜尋一下就有七八篇是連到我這邊,怎麼可以辜負大人的好意… 動搖國本也要改! 現在我的 BlogEngine.Net 已經可以接受舊系統的網址了,而且會正確的轉到同一篇文章的新網址。不過為了不讓大家 “不知不覺” 就轉過來,我特地加了一頁提示,因為書上教的,不要把錯誤隱藏起來 :D,你可以用防禦性的方式寫 CODE,但是務必加上 ASSERT 及 TRACE 提醒自己這裡要注意… (出自一本古董書: Writing Solid Code… 太古董了實在找不到 LINK … )

就挑這篇來示範吧,黑暗大哥的文章裡有個 LINK,存的是舊的 CommunityServer 格式 URL,點下去之後會跳到我的網站…

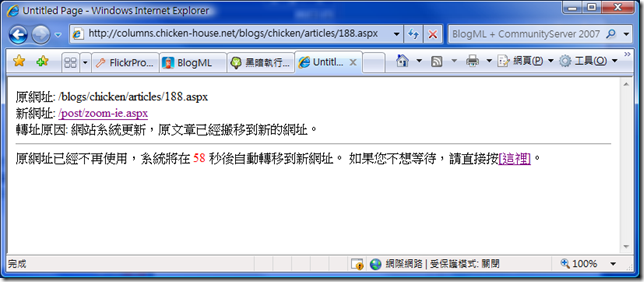
倒數完或是你沒耐性直接按下去的話,就會跳到這篇文章… BINGO,原本的內容出現了!

嗯,總算修正回來了。其實修正網址是搬家最頭痛的問題了,這個搞定其它都好說 :D 留給有興趣想從 CommunityServer 搬家到 BlogEngine.Net 的人參考…
(小熊子別再撐了… 還有那個誰也是一樣…)
- LINK 不對


