-
換訂閱的網址了!
原本是把舊的訂閱網址都自動轉過來了, 不過想想這不是好方法, 舊的網址得一直掛在那邊.. 沒換的人一年後還是不會換, 因此還是提醒一下.
-
FeedBufner (http://feeds.feedburner.com/andrewwu):
如果你原本是用 feed burner 的網址在訂閱, 可以繼續延用. 不過美中不足的是文章內的 link 有些是相對路逕, 運氣不好會掉圖. -
原有 community server 的訂閱網址 (http://columns.chicken-house.net/blogs/chicken/rss.aspx):
沒啥好說, 改吧! 改成 (1) or (3) 都可以. 真的撐著不想改也可以, 舊網址只會一直看到這一篇題醒你要換訂閱網址… -
新網址 (http://columns.chicken-house.net/syndication.axd)
以後文章訂閱的來源就是這裡了… 也可以點網站上方的 [訂閱] 功能…
大概就是這樣, 請大家繼續支持, 換到新網站, 繼續訂閱吧 :D
-
-
FF3 Download Day...
哈,不是指 Final Fantasy 3 … 是指 Firefox 3, 今天是 Firefox 3 下載日,看看能不能創下單日內最高的下載次數世界紀錄… 我其實都用 IE 用慣了,也不趕著一定要今天下載,不過既然有世界紀錄,當然要來湊個熱鬧… :D
貼張照片紀念一下,以後可以跟小皮說 “這個世界紀錄你老爸也有算一份…”

-
換到 BlogEngine.Net 了!
也許有人只是覺的換版面而以… 原本是打算升級到 CommunityServer 2008 的,不過自從 Community Server 商業化之後,個人版限制越來越多,整套系統也越來越大,常常出了一些問題都沒辦法自己解決 (連 Error Message 都藏的很隱密 -_-)…
其實上面這些也不算缺點,不然我也不會一路從 .Text 時代就用到現在,一用就用了四年多… 上禮拜無意間聽同時講到 BlogEngine.Net,一時好奇抓下來看看,馬上就被它的簡易安裝嚇到了.. 有多簡單? 步驟如下:
- 下載
- 解開
- 設定 IIS 虛擬目錄 / 用 DEV WEB 執行它
- 完成了
我已經很努力的把它寫複雜一點了… 它安裝就是這麼簡單,因為它可以不需要 DB (用一堆 XML 檔取代),因此一行 web.config 都不用改就可以用了… 驚喜之餘,也吸引我更深入的多試了幾個功能…
基本功能試過一次之後,發現它比 CS 還符合我的須要,怎麼說?
-
很簡單
不只是設定簡單,它的功能也很專一,就是一套BLOG而以。沒有複雜的會員機制,也沒有帳號申請,也沒有多套BLOG管理 (不過它支援多個作者),除了 BLOG 也沒有其它功能… 不多不少,正好我要的都有! -
Open Source
雖然 CS 也有 Source Code 可以看,不過它的原始碼越來越難找了… 每次逛它的網站都要找半天才找的到 SDK 在那裡下載… -
不需要 DB
雖然我自己 HOSTING 我的網站,DB並不是什麼大問題。不過不需要 DB 對我也是個大利多。一方面網站備份更容易,另一方面除錯及改程式也更容易… 更好用的是,未來我可以把整個網站目錄燒到 DVD 上 (不過兩百多篇文章,不到100MB,燒什麼 DVD…),只要再搭配 .NET 附的 DevWebServer,做個 AutoRun … 想到可以幹嘛了嗎? 我的 BLOG 馬上就變成一份可以放在 CD,需要時就可以就地用 BROWSER 來看內容了! -
CODE 精簡,程式碼架構佳
這點又免不了跟 CS 拿來比較一下… CS 的作者也是高手,CODE寫的很漂亮,不過跟 BE 最大的差別是,CS實在太肥了。肥到什麼功能都要繞個兩三圈… 要修改雖然不難,但是都要花點時間… -
免費! 免費!
心理作用,其實賣錢的 CS 送的免費版本,功能比完整的 BlogEngine.NET 還多… 不過商業化之後難免會有些功能得付費才能使用… Orz -
小巧,易用,速度快
CS 即使是在 LOCAL 執行,速度都沒辦法讓人覺的 “飛快”,但是換了 BlogEngine.Net 就有這種感覺… 我目前的文章只有兩百多篇,不靠 DB 的速度都還很快。我試過灌了1000篇文章,速度依然很快… 我想這樣就夠了,我要寫到破千篇,不知道還要多久?
光是這幾個優點,就讓我決定試用只有一天的 BlogEngine.NET 換掉用了四年的 CS … 剩下的問題只有 “怎麼轉” ? 各位看到現在都成功搬過來,那一定是搞定了… 哈哈… 沒錯,周末花了兩個晚上研究 + 寫匯入程式,今天就重新開張了 :D
轉檔的過程,改天再寫另一篇,有興趣的朋友請耐心等待續集…
-
Canon Raw Codec for Vista / XP x64 ...
沒想到還真的有人在寫這東西…
http://www.ardfry.com/cr2-codec/
只不過這不是 CANON 官方出的,是有高手自己在寫,拿來賣錢用的… USD 29.95 元… 現在預購只要 USD 19.95…
我怎麼幫它打起廣告來了… 其實真的應該給他鼓勵一下,不過 20 元也不是小數目,這篇就當贊助作者的廣告吧,哈哈…
我自己? 之前找到的在 Vista x64 下,用 WOW 來跑的爛招就加減用… 我看看 CANON 啥時才會推出官方的 x64 版本 codec … @_@
-
換了四核心,MCE就掛了...
這年頭,標題不下的聳動一點就沒人看了… 不過我生性保守,這標題可是一點也不誇張… 補一下前陣子狠下心買了顆 Q9300 來給 SERVER 用,發生的小障礙及處理過程。新的 CPU 裝在 SERVER 上, SERVER 關在機櫃裡看不到摸不到,當然是先裝到桌機享受一下,桌機用的是 Vista,平常會用用 MCE 看電視,還有錄電視下來慢慢看…
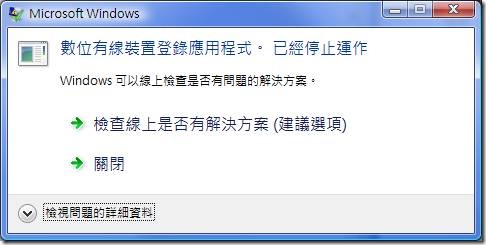
把桌機的 E6300 換掉,換 Q9300 上去,不錯,什麼東西都很正常,速度也快,溫度也低…。正當一切都很美好的時後,想說開個 MCE 來看電視,嘖… 掛了? 出現這個美化過的 General Protection Failure 畫面:

點了建議選項,無解。點了 DETAIL 下去看,也看不出個所以然…

Microsoft 這次算是有良心,沒有再寫 “請聯絡您的系統管理員” … 別再叫 USER 找系統管理員了,最好這種五四三的問題跟外星人的數字,系統管理員都看的懂…
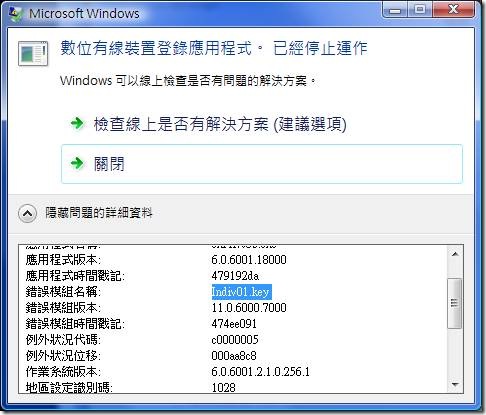
看了這些資料,也看不出問題在那,換了 Media Player 來播放之前 MCE 錄下來的 *.dvr-ms 也是出現一樣的錯誤,連 Media Player Classic 通通都一樣,害我懷疑起是不是 Microsoft 的 codec 寫的不好,在四核心CPU上會有什麼怪問題發生?
不過越看越不對,隨便查了一下 GOOGLE,有一堆人用 Q9300 用 MCE 用的好好的啊… 回頭再來看看詳細的資訊,看到比較特別的,錯誤模組: Indiv01.key ? 這不像是 DLL 還是啥的,怎麼會錯在這? 就順手 GOOGLE 了一下…
沒啥用,只知道這是 Microsoft 的 DRM 用的秘鑰,再去查 Microsoft 的 support center,這次像樣多了,找到這篇:
KB891664: 如果您的電腦硬體經過變更,Windows Media Digital Rights Management 系統可能會無法運作
真是它ㄨㄨㄨㄨㄨ的,找到問題了… 原來各種加秘的演算法都需要一個 KEY,來識別使用者,或是某一份發佈的媒體檔案。為了讓每一台 PC 有不同的 KEY,因此 Microsoft 會有自己的演算法來替每台 PC 產生一組 KEY,就是 Indiv01.key 這檔案的內容。產生 KEY 的過程中,硬體組態 (包含可用的 CPU 數量) 是來源的一部份,因此換了顆 CPU (核心個數有變化),就會被 Microsoft 視為是換了台電腦了…。
就是這鳥問題,MCE 認為我換了台新電腦,又用舊的 KEY,判定是 “違法” 的複製 Media,就給我擋了下來… 照著這篇文章的步驟,可以清除 DRM 的授權,一切重頭來過,果然就正常了! BINGO。
有點鳥的問題,嘖嘖… 真正解決花了我十分鐘的時間 (包含 REBOOT),不過在這之前卻懹我懊惱了好幾個小時…,這裡借題發洩一下 [:@]… 也給剛好也用 MCE 想換四核心 CPU 的人參考一下…
這個故事告訴我們,沒事別亂換硬體,要換硬體請準備好耐心及奮戰到底的決心,不然就準備好重灌的準備… Orz
