-
原來是 IPv6 搞的鬼...
以前 (古早以前) 寫過一個簡單的 LIBRARY,就是去抓現在連上網頁的 CLIENT IP,然後簡單的套上 NET MASK,看看是不是在指定的網段內? 是的話就作些特別的處理 blah blah… 原本的 code 有點雜,我精簡之後變這樣,如果是 192.168.2.0 / 24 這範圍內的使用者連到這網頁,就會顯示 “Is Intranet? YES” … 夠簡單吧? (怎麼連幾篇都這種不入流的 sample code …)
這段 code 一直都運作的很好,沒碰過什麼大問題,不過就是把 IP address 切成四個 bytes, 然後利用位元運算併成 unsing integer, 方便跟後面的 netmask 作 bits and …。不過某日興沖沖裝好 vista x64 + IIS7 之後發現,程式竟然不動了!?
先來看一下原始碼:
ASP.NET 程式範例
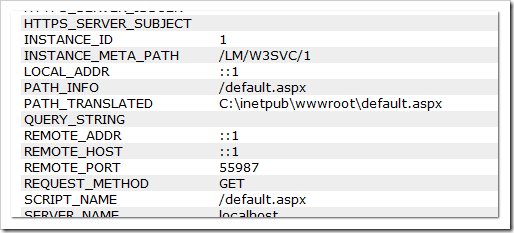
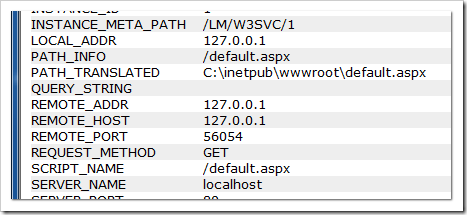
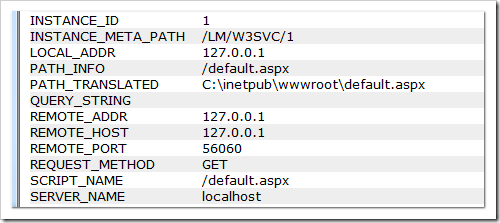
<%@ Page Language="C#" Trace="true" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> protected void Page_Load(object sender, EventArgs e) { this.Trace.Warn(System.Net.IPAddress.Parse(this.Request["REMOTE_HOST"]).AddressFamily.ToString()); this.IPLabel.Text = this.IsInSubNetwork( "192.168.2.0", "255.255.255.0", this.Request.ServerVariables["REMOTE_HOST"]) ? ("YES") : ("NO"); } private bool IsInSubNetwork(string network, string mask, string address) { uint netval = _IP2INT(network); uint maskval = _IP2INT(mask); uint addval = _IP2INT(address); return (netval & maskval) == (addval & maskval); } private uint _IP2INT(string address) { string[] segments = address.Split('.'); uint ipval = 0; foreach (string segment in segments) { ipval = ipval * 256 + uint.Parse(segment); } return ipval; } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> Is Intranet? <asp:Label ID="IPLabel" runat="server" /> </div> </form> </body> </html>後來追了半天才意外發現問題出在這… 打開 ASP.NET Trace, 看一下 REMOTE_ADDR 到底抓到啥子東西?

嘖嘖嘖,搞半天原來是 Vista 預設把 IPv6 給開了起來,IIS7 / DevWeb 都中獎,直接回報 IPv6 格式的 IP Address 回來… 怎麼解? 這種問題說穿了就不值錢,強迫用 IPv4 就好。我試過幾種可行的方式,有:
-
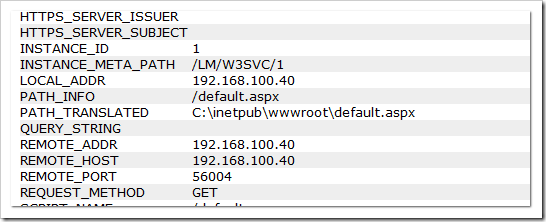
直接用 IPv4 的位址連線: 這簡單,以我來說,URL 從 http://localhost/default.aspx 改成 http://192.168.100.40/default.aspx 就好了。不過這樣對 DevWeb 就沒用了,DevWeb 只接受來自 localhost 的連線…

-
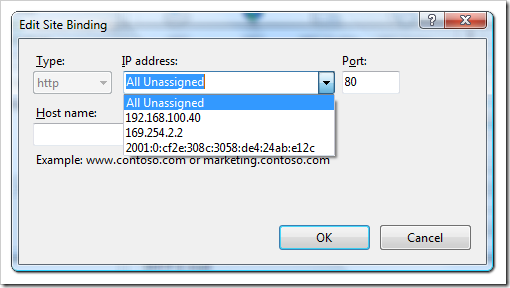
改 IIS 設定,直接綁到 IPv4 的位址,不過這招試不出來,似呼沒啥用,localhost 不會連到 192.168.100.40,而我直接打這 IP 的話就會變成範例1…

-
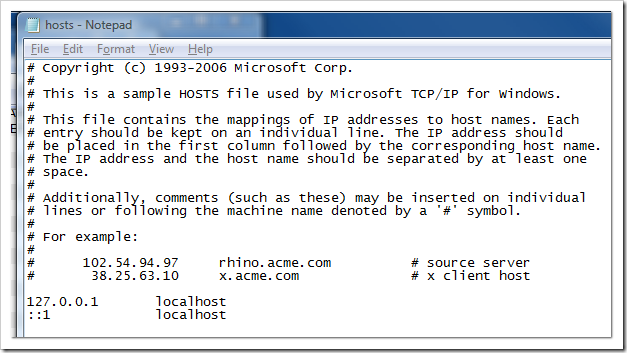
改 c:\windows\system32\drivers\etc\hosts
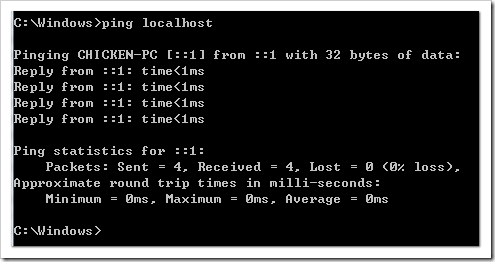
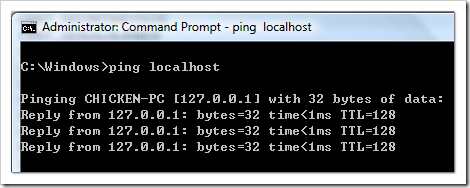
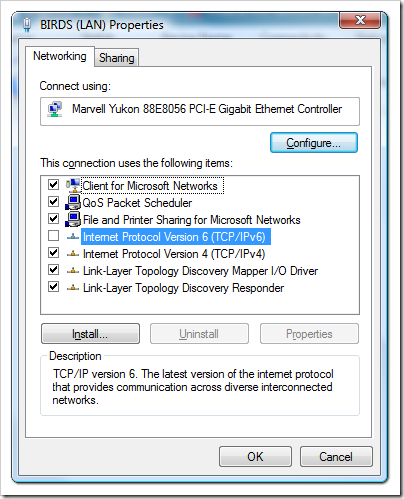
無意間 PING 看看 localhost, 才發現連 localhost 都被對應到 IPv6 了…

打開 C:\windows\system32\drivers\etc\hosts 這檔案看一看,果然…

把 IPv6 那行拿掉後再試試 ping localhost …

耶! 這次 IP 就變成 IPv4 的了… 開 IE, 連 http://localhost/default.aspx 看看,it works!

因為這招是直接把 localhost 對應到 127.0.0.1,因此對於鎖 localhost 的 WEBDEV 也可以用。
-
大絕招: 直接關掉 IPv6 …
真是個沒品的傢伙,打不過就來這套…


這樣也可以…
碰到這種怪問題,一時之間還熊熊不知道是那裡掛掉,還真是麻煩… 特地記一下這篇,讓一樣吃過 IPv6 苦頭的人參考一下。至於怎樣作才對? 當然是用 “正規” 的方式來處理 IP Address… System.Net.IPAddress 類別包含一個靜態方法: IPAddress Parse(string ipaddress), 用它可以把字串格式的 IP 換成這個類別的 instance, 用它內建的 property: AddressFamily,看看值是 enum 型態的 InterNetwork 還是 InterNetworkV6 就知道了,不要像我當年年少不更事一樣,自己硬去拆字串… Orz
-
-
x64 programming #2: ASP.NET + ODBC (讀取 CSV)
今天的範例超簡單,簡單到很沒水準的地步… 難道本 columns 的水準降低了嘛? 咳咳… 不多說,今天的例子也不需要解釋,直接來看 sample code:
Default.aspx.cs 程式碼
using System; using System.Data; using System.Web.UI.WebControls; using System.Data.Odbc; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { DataSet ds = new DataSet(); OdbcConnection conn = new OdbcConnection("Driver={Microsoft Text Driver (*.txt; *.csv)};DBQ=" + Server.MapPath("~/App_Data")); OdbcDataAdapter adpt = new OdbcDataAdapter("select * from [database.txt]", conn); adpt.Fill(ds); this.DataGrid1.DataSource = ds.Tables[0]; this.DataGrid1.DataBind(); } }真的是沒什麼特別的 code, 連 exception 都沒處理… 難道 .aspx 有什麼特別的嘛? 來看看:
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DataGrid ID="DataGrid1" runat="server" /> </div> </form> </body> </html>真的沒啥特別的,再來看看 CSV 檔的內容好了,看看有沒有什麼特別的…
~/App_Data/database.txt
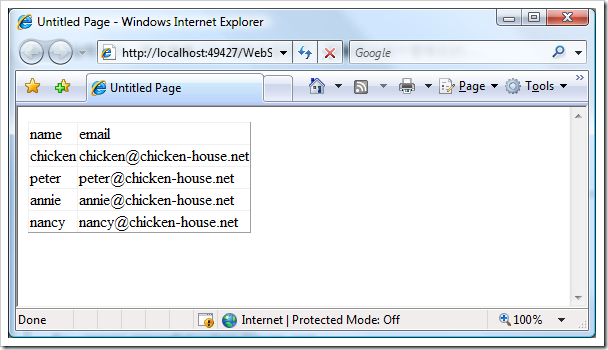
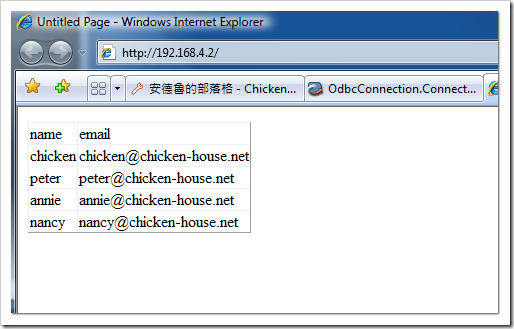
name,email chicken,chicken@chicken-house.net peter,peter@chicken-house.net annie,annie@chicken-house.net nancy,nancy@chicken-house.net咳,想扁我的忍一下… 這支程式大概只比 “Hello World” 好一點,會看本 BLOG 的大概用看的就知道結果是什麼了吧? 不就把所有的內容套到 DataGrid 裡顯示出來? 像這樣:

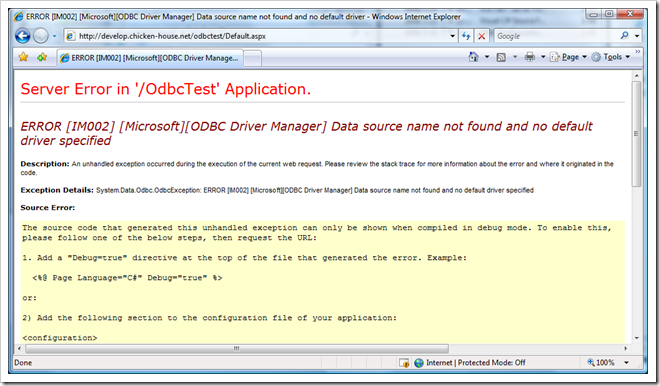
真是沒營養的內容… 現在要開始進入主題了。執行環境是 Vista x64 + Visual Studio 2008,這個 web site 是透過 DevWeb 來執行的,不是透過 IIS… 反正都一樣嘛,測完可以 RUN (這種程式應該不會有什麼 BUG,頂多打錯字編譯錯誤..) 後就收工了,把它 DEPLOY 到 IIS 上面 ( windows 2003 x64, IIS6 ) 跑看看:

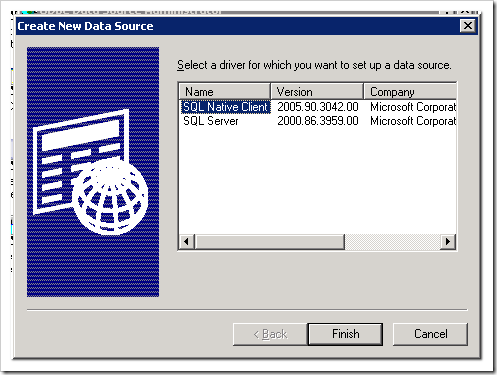
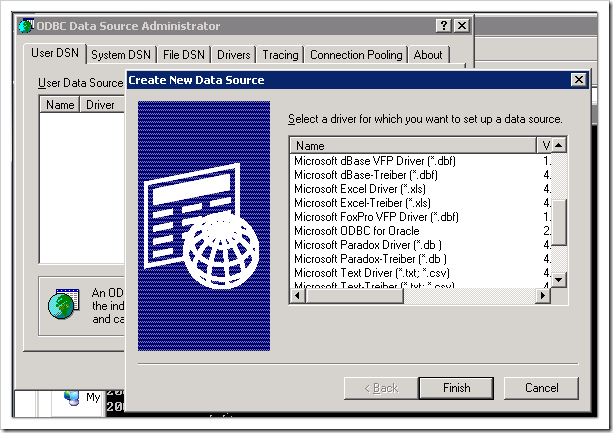
掛了… 當然… 不然這篇是要討論什麼? 老實說這是我親身碰到的例子,從這錯誤訊息還真摸不著頭腦,完全搞不懂發生什麼事。該裝的都裝了,也都沒錯,為什麼會這樣? 二話不說,先確定系統的 ODBC 是正常的,最好的方式就是找現成的程式試看看,就可以初步判定是我的問題 OR 系統的問題。到控制台的 ODBC Data Source Administrator 看看,先建個同樣的 ODBC data source…

真是見鬼了,我的 windows 95 vpc 能用的 odbc driver 都比這裡多… 看來真的是沒有 ODBC driver,那我裝的 ADODB 是裝到那裡去了?
科學的實驗都講求先假設,再控制變因,然後證明假設是正確的… 不過現在一點線索都沒有,只能靠運氣了。會有這篇也真的是運氣好,聯想到是不是 x64 的問題? 用我謹有的知識: x64 / x86 兩種模式的程式不能同時出現在單一 process, 為了證明這件事,就特地在 SERVER 安裝了 excel, 用 excel 來開啟 odbc, 竟然可以?
解這問題,裝 office 是一年多前的事了,現在也沒畫面好抓,就跳過去… 想到 x64 一堆東西都有兩種版本,控制台是不是也有? 真該好好拿箱仙草蜜,拜一拜交大門口的土地公… Bingo! 執行了32位元版的 ODBC Data source Administrator (c:\Windows\SysWOW64\odbccp32.cpl), 結果出現了這畫面:

真是好狗運,如果沒矇對的話,不知道還要搞多久… 這時才恍然大悟,原來 x64 要求所有的 driver 都要是 64 位元版,加上單一 process 不能混用 x86 / x64 兩種模式的 code,就是指這個… driver 不只是 “硬體” 的 driver,連各種軟體的都算。廣義一點來說,ODBC driver, OleDB Provider 也都算 driver 的一種,各種 Plug-Ins,甚至是各種 COM 元件 (只要是 In-Process 的都算),到 COM 的延伸… IE ActiveX Control,Media Player 用的 Codec … 通通都算…
我終於體會到要轉移到 x64 有多麻煩了。在 DOS 年代或是 WIN 3.1 年代,每個軟體都很獨立,換到 WIN32 沒什麼問題。現在的軟體就不一樣,轉到 x64 都可以跑,不過要用到的各種共用元件就不一定了。拿掉 COM 的話,VB / ASP 大概就什麼都不剩了吧…
回題,來看看這問題怎麼解。雖然搞清楚原因,但是我的程式還是不能動。CSV 其實還可以用文字檔硬解,不過我實際工作上碰到的例子是要解讀上傳的 EXCEL 檔的內容… EXCEL 我可沒辦法硬搞… 不過現在方向清楚了,只要有辦法把程式從 64 位元模式改成 32 位元模式執行,就可以抓的到 32 位元模式下的 ODBC Data Source, 程式就正常了。不過該怎麼告訴 IIS6,我的程式需要的執行環境是 32 位元?
上網查了一下 x64 版的 IIS 如何執行 x86 模式的程式? 找到這篇:
http://support.microsoft.com/kb/894435/zh-tw
IIS 6.0 同時支援 32 位元模式及 64 位元模式。但是,IIS 6.0 不支援同時在 64 位元版的 Windows 上執行兩種模式。ASP.NET 1.1 只能在 32 位元模式中執行。ASP.NET 2.0 可以在 32 位元模式或 64 位元模式中執行。因此,如果要同時執行 ASP.NET 1.1 和 ASP.NET 2.0,您必須在 32 位元模式中執行 IIS。
實際切換的動作在這篇也有寫…
ASP.NET 2.0 的 32 位元版本
如果要執行 32 位元版的 ASP.NET 2.0,請依照下列步驟執行:- 按一下 [開始],再按一下 [執行],輸入 cmd,然後按一下 [確定]。
- 輸入下列命令以啟用 32 位元模式:
cscript %SYSTEMDRIVE%\inetpub\adminscripts\adsutil.vbs SET W3SVC/AppPools/Enable32bitAppOnWin64 1 - 輸入下列命令以安裝 ASP.NET 2.0 (32 位元) 的版本,以及在 IIS 根目錄和下列位置底下安裝指令碼對應:
%SYSTEMROOT%\Microsoft.NET\Framework\v2.0.40607\aspnet_regiis.exe -i - 請確定在 Internet Information Services Manager 的 Web Service Extension 清單中,將 ASP.NET 2.0.40607 版 (32 位元) 的狀態設定為 Allowed。
切換過後,再重新執行一次,一切就正常了:

雖然在 x64 下執行 x86 的程式,也是有一堆額外的好處,不過看起來就是不大爽… IIS6 只能二選一,兩種模式只能挑一種。這個問題到了 IIS7 就獲得解決了。 IIS7 允許同時存在這兩種模式的 Application ..
其實在 x64 下的問題還很多,不過大都不外乎這模式,x64 / x86 的 dll 不能混用。現今軟體都用一堆元件,你得確保每一個用到的元件都有 x64 版,如果有一個沒有? 乖乖的切回 x86 來執行吧…。類似的小狀況其實還蠻多的,下回多列幾種我碰到的狀況,以免各位跟我一樣碰釘子還試個老半天… 敬請期帶第三集 :D
-
x64 programming #1: 環境變數及特殊目錄..
被 X64 折騰了這麼久,總要留些戰蹟下來… 先從每個人都會碰到的目錄路徑調整開始吧…
有些目錄大家都耳熟能詳,像是 c:\Program Files\ 之類的,不過如果你的程式把這種路徑寫死了,你就要注意了… 因為到了 x64 位元下的 x86 相容模式,路徑就完全不一樣了… 先來看這一段程式執行結果是啥? 別急著看解答,猜一下..
印出所有 SpecialFolder
Console.WriteLine("Spacial Folder(s):"); foreach (Environment.SpecialFolder value in Enum.GetValues(typeof(Environment.SpecialFolder))) { Console.WriteLine("{0}: {1}", value, Environment.GetFolderPath(value)); }Visual Studio Platform 設定為 x86,在 Vista x64 下執行的結果是:
Spacial Folder(s):
Desktop: D:\HomeDisk\chicken\Desktop
Programs: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu\Programs
Personal: D:\HomeDisk\chicken\Documents
Personal: D:\HomeDisk\chicken\Documents
Favorites: D:\HomeDisk\chicken\Favorites
Startup: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
Recent: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Recent
SendTo: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\SendTo
StartMenu: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu
MyMusic: D:\HomeDisk\chicken\Music
DesktopDirectory: D:\HomeDisk\chicken\Desktop
MyComputer:
Templates: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Templates
ApplicationData: C:\Users\chicken\AppData\Roaming
LocalApplicationData: C:\Users\chicken\AppData\Local
InternetCache: C:\Users\chicken\AppData\Local\Microsoft\Windows\Temporary Internet Files
Cookies: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Cookies
History: C:\Users\chicken\AppData\Local\Microsoft\Windows\History
CommonApplicationData: C:\ProgramData
System: C:\Windows\system32
ProgramFiles: C:\Program Files (x86)
MyPictures: D:\HomeDisk\chicken\Pictures
CommonProgramFiles: C:\Program Files (x86)\Common Files改成 x64 / Any CPU,在 Vista x64 下執行的結果是:
Spacial Folder(s):
Desktop: D:\HomeDisk\chicken\Desktop
Programs: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu\Programs Personal: D:\HomeDisk\chicken\Documents
Personal: D:\HomeDisk\chicken\Documents
Favorites: D:\HomeDisk\chicken\Favorites
Startup: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
Recent: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Recent
SendTo: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\SendTo
StartMenu: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Start Menu
MyMusic: D:\HomeDisk\chicken\Music
DesktopDirectory: D:\HomeDisk\chicken\Desktop
MyComputer:
Templates: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Templates
ApplicationData: C:\Users\chicken\AppData\Roaming
LocalApplicationData: C:\Users\chicken\AppData\Local
InternetCache: C:\Users\chicken\AppData\Local\Microsoft\Windows\Temporary Internet Files
Cookies: C:\Users\chicken\AppData\Roaming\Microsoft\Windows\Cookies
History: C:\Users\chicken\AppData\Local\Microsoft\Windows\History
CommonApplicationData: C:\ProgramData
System: C:\Windows\system32
ProgramFiles: C:\Program Files
MyPictures: D:\HomeDisk\chicken\Pictures
CommonProgramFiles: C:\Program Files\Common Files再來看一段 code, 把所有的環境變數印出來:
印出所有的環境變數..
Console.WriteLine("Environment Variable(s):"); IDictionary evs = Environment.GetEnvironmentVariables(); foreach (string key in evs.Keys) { Console.WriteLine("{0}: {1}", key, evs[key]); }x86:
Environment Variable(s):
Path: C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Program Files\Intel\DMIX
TEMP: C:\Users\chicken\AppData\Local\Temp
SESSIONNAME: Console
PATHEXT: .COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC
USERDOMAIN: CHICKEN-PC
PROCESSOR_ARCHITECTURE: x86
ProgramW6432: C:\Program Files
TRACE_FORMAT_SEARCH_PATH: \NTREL202.ntdev.corp.microsoft.com\34FB5F65-FFEB-4B61-BF0E-A6A76C450FAA\TraceFormat
APPDATA: C:\Users\chicken\AppData\Roaming
windir: C:\Windows
LOCALAPPDATA: C:\Users\chicken\AppData\Local
CommonProgramW6432: C:\Program Files\Common Files
TMP: C:\Users\chicken\AppData\Local\Temp
USERPROFILE: C:\Users\chicken
ProgramFiles: C:\Program Files (x86)
CommonProgramFiles(x86): C:\Program Files (x86)\Common Files
FP_NO_HOST_CHECK: NO
HOMEPATH: \Users\chicken
COMPUTERNAME: CHICKEN-PC
ProgramData: C:\ProgramData
PROCESSOR_ARCHITEW6432: AMD64
USERNAME: chicken
NUMBER_OF_PROCESSORS: 4
PROCESSOR_IDENTIFIER: Intel64 Family 6 Model 23 Stepping 7, GenuineIntel
WecVersionForRosebud.1054: 2
SystemRoot: C:\Windows
ComSpec: C:\Windows\system32\cmd.exe
LOGONSERVER: \CHICKEN-PC
DFSTRACINGON: FALSE
ProgramFiles(x86): C:\Program Files (x86)
VisualStudioDir: D:\HomeDisk\chicken\Documents\Visual Studio 2008
SystemDrive: C:
CommonProgramFiles: C:\Program Files (x86)\Common Files
PROCESSOR_LEVEL: 6
PROCESSOR_REVISION: 1707
PROMPT: $P$G
ALLUSERSPROFILE: C:\ProgramData
VS90COMNTOOLS: C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\Tools\
PUBLIC: C:\Users\Public
OS: Windows_NT
HOMEDRIVE: C:x64:
Environment Variable(s):
COMPUTERNAME: CHICKEN-PC
VisualStudioDir: D:\HomeDisk\chicken\Documents\Visual Studio 2008
HOMEPATH: \Users\chicken
LOCALAPPDATA: C:\Users\chicken\AppData\Local
USERNAME: chicken
PROCESSOR_ARCHITECTURE: AMD64
Path: C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Program Files\Intel\DMIX
CommonProgramFiles(x86): C:\Program Files (x86)\Common Files
ProgramFiles(x86): C:\Program Files (x86)
PROCESSOR_LEVEL: 6
LOGONSERVER: \CHICKEN-PC
HOMEDRIVE: C:
USERPROFILE: C:\Users\chicken
SystemRoot: C:\Windows
TEMP: C:\Users\chicken\AppData\Local\Temp
WecVersionForRosebud.1054: 2
PUBLIC: C:\Users\Public
ALLUSERSPROFILE: C:\ProgramData
FP_NO_HOST_CHECK: NO
APPDATA: C:\Users\chicken\AppData\Roaming
DFSTRACINGON: FALSE
ProgramData: C:\ProgramData
PATHEXT: .COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC
OS: Windows_NT
CommonProgramFiles: C:\Program Files\Common Files
PROCESSOR_IDENTIFIER: Intel64 Family 6 Model 23 Stepping 7, GenuineIntel
ComSpec: C:\Windows\system32\cmd.exe
TRACE_FORMAT_SEARCH_PATH: \NTREL202.ntdev.corp.microsoft.com\34FB5F65-FFEB-4B61-BF0E-A6A76C450FAA\TraceFormat
PROMPT: $P$G
SystemDrive: C:
PROCESSOR_REVISION: 1707
ProgramFiles: C:\Program Files
NUMBER_OF_PROCESSORS: 4
VS90COMNTOOLS: C:\Program Files (x86)\Microsoft Visual Studio 9.0\Common7\Tools\
TMP: C:\Users\chicken\AppData\Local\Temp
SESSIONNAME: Console
windir: C:\Windows
USERDOMAIN: CHICKEN-PC有差異的地方我用紅色的字標出來了,看來程式還真的不能亂寫,那種寫好 RUN 了沒事就交差的人要注意了,哈哈.. 千萬不要雞婆自己湊路徑就是這樣… 其實同樣的狀況發生在好幾個地方,Win32 API 會重新導向, 32/64 用的是不同版本,Registry Key 也會重新導向,File System 也會重新導向…。
不過比較特別的是 c:\windows\system32 這目錄,文件上說會自動重新導向到 c:\windows\syswow64 下 (如果你是在 x64 環境下執行 x86 的程式),不過上面的例子抓到的路徑依舊是 c:\windows\system32 ( x86 / x64 都一樣 ),甚至是我在 x86 版本寫個檔案到 c:\windows\system32 下,回到 x64 的檔案總管看,它還真的在 c:\windows\system32\ 下…
不過當程式需要載入原本在 c:\windows\system32 下的檔案,或是呼叫到原本 windows 內建在這目錄下的 .dll / .exe 的話,還真的會被重新導向到 c:\windows\syswow64 … 有興趣的朋友可以自己去這個目錄下逛一逛,該有的檔案都有,不過通通是 32 位元的版本..
所以裝 x64 有個缺點,C:\ 會變比較肥… 哈哈,因為什麼東西都擺兩份,Orz…
不過我用的方式都是土法鍊鋼,看起來像自己試出來的… 其實這樣不好,我是亂練的,大家不要學… 要寫 x64 程式的人,MSDN 這一個章節一定要看一下:
Programming Guide for 64-bit Windows
http://msdn.microsoft.com/en-us/library/bb427430(VS.85).aspx
這個章結的內容不多,翻一翻就看完了,裡面才是正解啊,不要再相信一些沒有根據的說法了… (咳,我又沒禿頭..),下次來講 IIS6 + x64 碰到的一堆靈異事件…
-
x86? x64? 傻傻分不清楚...
雖然常在 x86 / x64 兩種模式下打轉,不過一不留神還真的會吃到虧… 最近平常下班跟工作都碰到 x64 的問題,因此這裡記一下心得,免的以後又吃到虧… 這篇又是無聊的碎碎唸 + 流水帳,沒耐心的人就直接跳過去吧 :D
除非你的程式非得用 C/C++ 不可,否則想要平順的從 x86 跨到 x64 的環境,最簡單的方式還是用 .NET。不過別以為你用 .NET 然後編譯的 PLATFORM 選 ANY CPU 就可以高枕無憂,好戲現在才開始…。
碎碎唸的內容太雜了,先列個摘要:
- 16 位元到 32 位元 v.s. 32 位元到 64 位元
- x64 + wow
- 同時使用 x86 only COM / x64 only COM
過去從 16 位元模式轉到 32 位元模式的路我沒有經歷過,雖然我寫過 16 bits 的程式,不過大都是像俄羅斯方塊,或是貪吃蛇之流的小程式,寫爽的… 也沒怎麼在用,跟本沒有轉移的問題。DOS時代我一直撐著,沒怎麼在用 WIN 3.1,後來 IBM OS/2 出來我有認真的用了一下,直到 Win95 的年代才開始真正在用 Windows…
不過 Windows 95 用了沒多久,實在受不了它的穩定性 (之前被 OS/2 慣壞了),就直接跳到 NT4 workstation,從此就一路一直用 NT 家族的作業系統 ( NT4、2000、XP… ),大部份時間都是窩在 32 位元的環境下作業。
Microsoft 替 32 -> 64 鋪的路,跟 16 -> 32 不大一樣。16 -> 32 靠的是 v86 mode 來提供 16 位元的相容模式,在 windows 下則是以 wowexec 把所有的 16 位元成式集中在這個 process 下執行。不過到了 32 -> 64 的年代,提供相容環境的作法已經不一樣了,直接在 user mode 下提供相容的模式,唯一的限制是同一個 process 不能同時存在兩種模式的 code,要嘛 32 要嘛 64,一定要選邊站就是了。只要你不碰到 COM 這類 in-process 的程式,都不會有太大的問題。
另外系統的目錄也開始分兩份…。安裝過 64 位元版的 windows 就知道,Program Files目錄變成兩個 ( Program Files / Program Files (x86) ),而 System32 目錄也變兩個了 ( System32 / SysWow64 ),其它像是 Registry 等也都有兩份…。
談談我碰過的幾個案例,工作上碰到的例子很多,其實自己寫的都是 script / assembly,都不大需要跟平台榜在一起。不過寫過 ASP / VB 的都知道,拿掉 COM 元件的話,大概就什麼都不剩了… 只要你需要的 COM 元件有一個沒有提供 64 位元版,很抱歉… 你就要乖乖回到 32 位元模式…。像 JET / ODBC driver 就沒有 64 位元版…。不過 .NET 倒是得天獨厚,因為有類似 Java VM 的 CLR 擋在 .NET 及 OS 之間,因此絕大部份的 .NET 2.0 程式碼都可以自在的跨 x86 / x64 兩種模式執行,除了… 除了我碰到的情況之外 -_-。
討厭的是這些自己寫的 .NET / SCRIPT 程式,沒有特別指定的話當然都會用原生的 64 位元模式執行,直到出錯你找半天找不到問題,無意之間才想到是 32/64 的鳥問題…,害我抓最久的就是 .NET 包裝的 SMTP 元件,CDO 沒有提供 64 位元版,但是 .NET 編譯成 ANY CPU 模式卻又沒有任何問題,直到執行時才給你 run time error …。另一個例子是我自己在用的 WPF Image Codec… 因為我有用到 CANON 提供的 RAW CODEC,但是 CANON 遲遲不肯推出 64 位元版… Orz,我只好將就著點在 Vista x64 下跑 32 位元的版本。第一步就是重新 compile 自己寫的 Media Filer,通通編譯成 x86 platform。
程式看起來跑的好好的,不過問題現在才開始。家裡大人常愛用相機拍 AVI 下來,原本的程式是叫用 Media Encoder 把 AVI 重新編碼程我要的規格。32位元下呼叫 CSCRIPT.exe, 然後再叫用 WMEnc.vbs 出來轉檔… 才發現問題大條了,怎麼找不到元件? @_@
我一直以為 Microsoft 的東西,64位元版都會一次安裝兩種版本… 結果原來要個別去抓 32 / 64 位元的 Media Encoder 9 回來裝才能用… 好,硬碟就花下去,裝兩種就裝兩種…。執行過後又發現怪怪的,透過 media encoder components 啟動 media encoder 轉檔,怎麼轉完就停在 100% 不會自動關掉? 實在是搞不定,試了 64 位元版的沒問題,只好想辦法改用 64 位元版的 media encoder …。
它ㄨ的,問題一個接著一個來… 弄到這裡才發現,32 位元模式下的程式,沒辦法叫 64 位元版的 COM 元件來幫我做事,Orz… 如果換 64 位元的話,又用不到 Canon Raw Codec …。最後沒辦法,只好程式大搬家,拆成幾個獨立的 .exe,各自用適合的版本運作… 以功能來說,這樣已經達成我的目的了。正好並行效果不大好的 Canon Raw Codec,在這樣的模式下還能吃掉四核CPU的80%運算能力,算是偷笑了… 這篇雜七雜八的 x64 / x86 大亂鬥就到這裡為止,謝謝觀賞 :D。

-
Canon Raw Codec 1.3 Released !
不知為何突然想到要上網看看,有沒有新版的…,沒想到還真的有,嚇…
不過都是無關痛癢的 update (對我來說啦),除了新機種的支援之外,更新說明裡沒有提到效能的增進,也沒提到 x64 的支援什麼時後才會有,嘖嘖…。
主要的修正,一方面是增加 EOS Kiss X2/ EOS DIGITAL REBEL XSi/ EOS 450D DIGITAL 2 的支援 (大概是像當年 1.2 出來之前,G9 的 .CR2 都解不出來一樣的狀況吧),還有 “正式” 支援了 Vista SP1。舊的 1.2 我在 Vista SP1 也一直都用的好好的,不知道到底差在那?
就睹它可能 “順便” 修正了一些小 BUG 吧,既然有新版的就來試看看。下載網址在這裡:
http://www.microsoft.com/prophoto/downloads/tools.aspx
OS 選單選了 “Windows Vista” 後才會出現,Canon RAW Codec 1.3,請享用 :D
–
[2008-07-12 補充]
1.3 版的 CODEC 不知道什麼地方跟 1.2 版不大相容 @_@,裝了我的歸檔程式就跑不動了。更新說明裡有提到一段,說是新版的 CODEC 跟 Microsoft Pro Photo Tools 不相容,如果有使用這軟體的用戶請不要升級…
還沒仔細去追原因,就還原回 1.2 了。上去看了一下版本還真有點亂 @_@,1.2版就有兩個,一個檔名是 RC120UPD_7L.EXE (古早的版本),這幾天又放了一份新的,檔名是 CRC120UPD_7L.EXE …
然後新的 1.3 版檔名是 RC130UPD_7L.EXE ….
測試之後只有最古早的 RC120UPD_7L.EXE 我的歸檔程式可以用,另外兩份都不行… 加上跟 Microsoft Pro Photo Tools 不相容 (這是 MS 用 .NET 開發的小工具),所以有在用 .NET 3.0 + WPF 的人就不要更新了,以免出包 @_@
