-
該如何學好 "寫程式" #2. 為什麼 programmer 該學資料結構 ??
自從貼了上一篇 該如何學好 “寫程式” 一文,原本以為這種老生常談的內容沒什麼人會看,沒想到還有人給我回應.. :D 原來這種文章還是有市場的。接下來這篇,是延續上一篇,來談談要成為合格的 programmer, 我認為應該要俱備的 “內功” 是什麼。上篇我提到,我認知的 programmer,就是要有實作 (CODING) 的能力。要有能力把技術規格 (像是輸入格式,操作介面等等) 具體的寫成可以執行的程式碼。當然是要寫的又快又好,穩定不當機又沒 BUG …。
-
MSDN Magazine 十月號竟然下架了...

上個禮拜才看完 2008 / 10 的 MSDN Magazine,才想說這期 MSDN 的內容,有一半以上的主題是討論多核心處理器效能問題 (平行處理,多核的 CACHE 機制對程式的影響… etc),不過剛才才想貼篇心得,上網一看竟然又縮回去只剩九月號? @_@
難道我是夢到我看過十月號的嘛? 哈哈… GOOGLE 找一下還真的給我找到庫存網頁 :D 當然要貼來紀念一下。不知道重新上架後內容會不會多幾篇文章?
這期的主題還真的都押在多核處理器的效能問題上。光是平行處理 ( TPL, PLINQ ) 的方法就好幾篇:
- Design Considerations For Parallel Programming
- Improved Support For Parallelism In The Next Version Of Visual Studio
- Build Concurrent Apps From Simple F# Expressions
另外在探討多核心效能問題的也有幾篇:
- new Thread(ReadEditorsNote).Start(); yourAttention.WaitOne() //這標題還蠻有意思的…
- .NET Matters: False Sharing
- Exploring High-Performance Algorithms
不過看完只記得部份重點而以,本來想多寫點心得,不過原文網址都連不到了… 再等幾天吧 :D
-
Google 讓人越來越笨?
無意間在網站上看到這則新聞:
GOOGLE 讓人變笨?網路便利後遺症
http://n.yam.com/bcc/life/200806/20080626204869.html文內有這麼一段話:
但是大家都忽視了這種便捷要付出的代價。「網路似乎粉碎了人們專注與沉思的能力,到如今,腦袋只盼著以網路提供資訊的方式來獲取資訊」。
影響所及,傳統媒體也跟著零碎化,長篇大論的東西不再有人要看,一篇文章超過四個段落,讀者就想落跑,電視節目加入滾動字幕和不斷跳出的小廣告,報刊則儘量縮短文章長度,改以一小塊一小塊的摘要取代,在版面上堆砌各種易於瀏覽的零碎資訊。
這篇文章還沒找到真正源頭的那篇文章,不過這篇一定要推一下,真的是講到我心坎裡了。我要講的不是這篇文章,而是現在 INTERNET 環境下,GOOGLE 實在是太方便了,讓很多事開始可以 “速成” 起來。技術的進步不是壞事,不過在什麼都要 “速成” 的文化下,到底還有多少人願意去深入的研究某一件事物呢?
以我的老本行 “軟體開發” 為例,很多人半路出家,學了一些工具或是簡單的網頁程式設計,就可以出家了。天資好一點的,碰到問題還曉得到 GOOGLE 去查查有無合適的 SOLUTION,找到了就東拼西湊湊出個 “可以動” 的 SOLUTION。聽起來沒什麼不好啦,不過這樣一來,沒有幾個人還會願意再深入瞭解為什麼要這樣做等等議題了。我面試過的工程師也有幾十個了 (不知道破百了沒?),有幾個問題是我必問的,其中一個就是:
“你碰到不知道怎麼解決的問題時,你會怎麼做?”
我沒真的統計啦,不過印像中,問題答案的榜首是:
- GOOGLE 找看看
- 各大論譚去問問題 or 搜尋看看
- 問朋友
- 翻書
- … (不外乎是對外求救之類的方法)
我期望的答案一直沒有聽到,而聽到的都是透過 INTERNET + SEARCH ENGINE 這類的回答。當然這是沒錯啦,因為 GOOGLE 實在太方便了,不過我期望聽到的 “再進修” “想辦法去瞭解問題的原因” 等等答案都沒聽到。就算要找資料,連知道要去查第一手資料 (Microsoft 的東西,大部份 MSDN 都有提供第一手的資訊,不然就是某技術產品的官方網站) 的觀念都沒了,只因為英文看不懂? 或是鄉民寫的東西看的比較簡單? 咳咳…。
而這件事的負面影響,就是人才越來越 M 型化了。INTERNET 只需要有 M 型頂端的人提供資訊,讓其它人來找資源就夠了。GOOGLE 越強,落在 M 型左邊人才的需求就越少。越來越多人依賴 GOOGLE找到零碎的資訊拼湊起來,而少了獨立思考解決問題的能力。我想人類的智能,重組的部份一定會越來越多,創造的部份一定會越來越少,會不會到最後創造的部份就會消失不見了? 難怪 INTEL 會如此預言,2050年後,機器的智慧會開始超越人類了。很有道理耶,因為搜尋 & 重組不就是電腦的專長嗎? 資料夠多運算速度夠快就能做的到。而電腦追不上的 “創造” 這種能力,人類卻漸漸的在喪失…
也許實際情況不會這麼悲觀,但是我相信這一定是個趨勢。能怎樣對抗這樣的 “退化” ? 想辦法讓自己的能力落在 M 型的左邊吧。跟上一篇講的一樣,沒有速成的方式,先把內功練好吧! 與其花時間研究那些兩三年就會淘汰掉,看起來很炫的 “新技術”,不如多花點時間學一學能讓你終身受用的基礎能力吧。
-
該如何學好 "寫程式" ??
會寫這篇是因為上禮拜,有個資深的同事問我個問題,如何把底下的 programmer 素質拉上來? 跟他講這問題害我那天拖到晚上十點才回家吃晚飯 @_@,不過我想這也是現在台灣軟體業普遍碰到的人才問題,就順手寫了這篇。這篇是打算要貼在公司的 BLOG 裡給同事看的,這裡先貼一下,到時整理好再搬過去…。
-
令人火大的 SQL 字元編碼...
今天同事有個問題搞不定,就找我去處理,越弄越火… 嘖嘖,這裡就來還原一下現場,記錄一下這個鳥問題…。
最討厭處理這種問題了。現在客戶 IT 都委外,結果就變成 IT 本身不大管事,什麼事就交給外包商就好… 而這種 A 包商跟 B 包商之間的問題,往往就變成踢皮球… 除非有明確證據指出人就是他殺的,不然? 出問題的一方自己摸摸鼻子吧。幾年來吃了不少這種虧,這就是小廠的悲哀啊。
這次碰到的例子是客戶 A 系統建的資料,需要整理後匯到我們負責維護的 B 系統。而中間資料需要作些修正,所以建了一個中繼資料庫,透過 LINKED SERVER,從 A 系統的 DB 把整個 TABLE SELECT 一份到中繼資料庫,然後再進行一連串的修正…

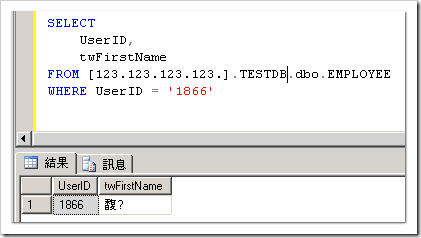
一開始問題很單純,就兩邊碰到中文字編碼不同,直接 SELECT 就碰到這樣的亂碼..

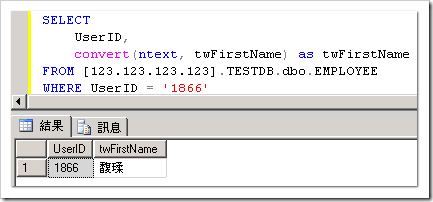
看起來是個小問題,請對方 IT 確認了編碼的問題後,我在中繼資料庫作了點調整,convert 成 ntext 就搞定了。已經可以跑出正確的中文資料了。
正想把程式弄一弄就收工,然後很得意的回報問題搞定時,發現不大對勁,怎麼整個 BATCH 跑下來結果還是錯的? 還錯的不一樣? 真是奇了… 原本轉 UNICODE 問題,再怎麼樣也應該只是變亂碼,或是變 ? 而以,結果這次看到的是資料錯亂,跑出其它的字出來…

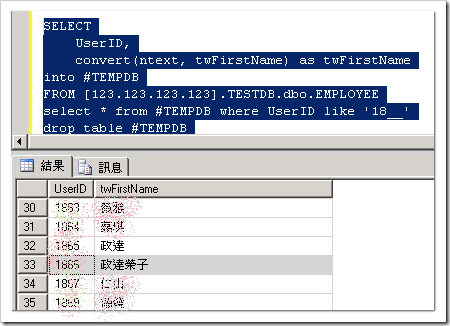
這張圖是我把問題簡化後抓到的,原本是有上百行的 SQL SCRIPT … @_@ 被我抽絲撥繭剩這段。第 33 筆資料是有問題的,不過出現的資料不是原本 “馥瑈” 啊,原本是第二個字變成 ? 而以… 現在竟然變成上一筆資料 (第32筆) 的內容,而第三個字 ‘榮’ 則是由前面好幾筆的 “XX榮” 留下來,第四個字 “子” 就真的不曉得從那裡來了…
好怪的問題,如果是程式碰到這種 BUG,一看就像某個 BUFFER 沒清掉就一直重複被使用,後面的值直接蓋掉前面的值,字串長一點沒被蓋掉,就這樣留下來了。而到了第 33 這筆不知為什麼原因,整個 BUFFER 的內容就跑出來… 這段 SQL SCRIPT 跟本沒作什麼事,不過是前面的 SELECT 指令,改 SELECT INTO 到 TEMP TABLE,然後再撈出來而以。直接 SELECT 沒問題,沒道理 SELECT INTO 就掛掉啊! 不過還真的被我碰到了,see the ghost ..
我沒有直接拼下去 GOOGLE 或是試各種解法,而是想了一下問題是怎麼回事? SQL / DB 的東西我只算外行人,沒本事跟他硬碰硬,我也不知道有啥工具可以看 SQL NATIVE CLIENT 的 TRACE INFO 之類的,只能靠想像,猜一下問題會在那。一開始我就否定掉是不是什麼編碼或是定序的問題,因為我可以正確的 SELECT 出來啊,而且如果 SELECT INTO 是變成 ?? 的話我也許還會頭痛一點,不過竟然是上一筆的資料跑過來了? 這個問題很明顯的,跟本就是 overflow (緩衝區溢位) 之類的 BUG。八成是什麼地方應該填個 0x00 作字串結尾的 CODE 錯掉,結果 SQL 就抓過頭,抓到不該抓的舊資料才會這樣。
拿我寫了十幾年程式的經驗,跟它賭下去了!! 於是我就沒再去跟一堆編碼定序之類的設定搏鬥了,因為我認定這是 SQL SERVER 或是 SQL NATIVE CLIENT 的 BUG。我採的方案是找可以繞過去的方式,於是我把我想的到的 COPY TABLE 都用上了,最後試出來的是笨方法…
用… 用… 用 CURSOR 一筆一筆的跑… @@_
哈哈,各位看倌請笑小聲一點,我這貴州的驢子就只會這種把戲而以…. 果然這樣就正確了。CURSOR 的 FETCH 指令,把欄位的值抓到 nvarchar 的變數,就一切 OK,然後再把這變數的值 update 回我的暫存 TABLE,就什麼問題都沒了 -_-
真是它ㄨㄨㄨㄨ的,最後的 SOLUTION 細節我就不一一的貼出來了,反正只是換個方式 COPY TABLE 而以。既然我賭是 Microsoft 的問題,而換條路的方式 (完全沒改任何定序 OR 編碼) 也成功了,我就不跟它奮鬥下去了,客戶的 IT 既然懶的上 UPDATE / SERVICE PACK,我也只好避掉問題了事… 咳咳。特地貼出來記念一下,如果你們也碰到一樣的問題,切記切記,別跟它硬碰硬啊… :D
